仅供学习,转载请注明出处
简介
在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。
那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。

登录


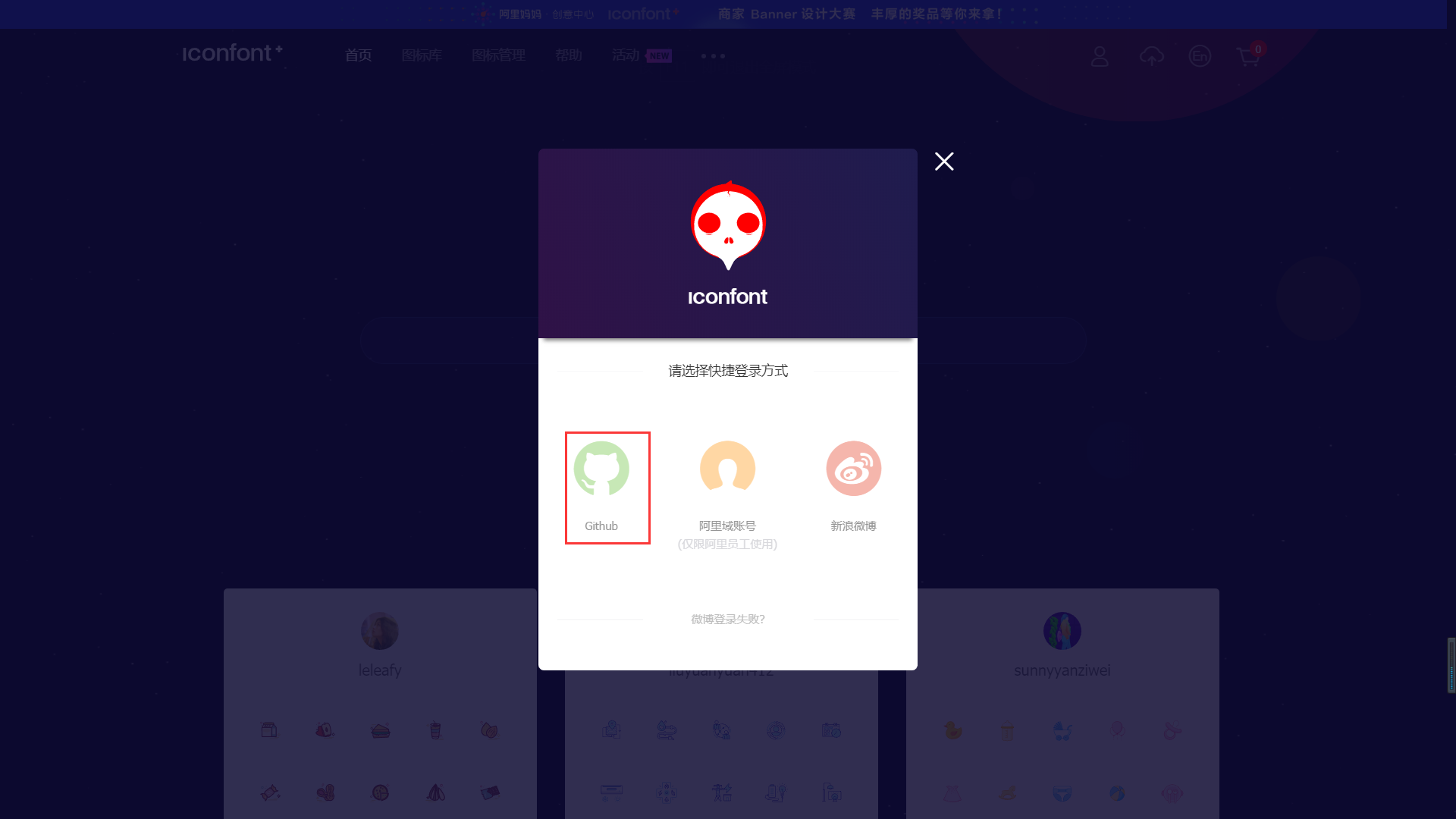
在这里我选择使用Github登录。
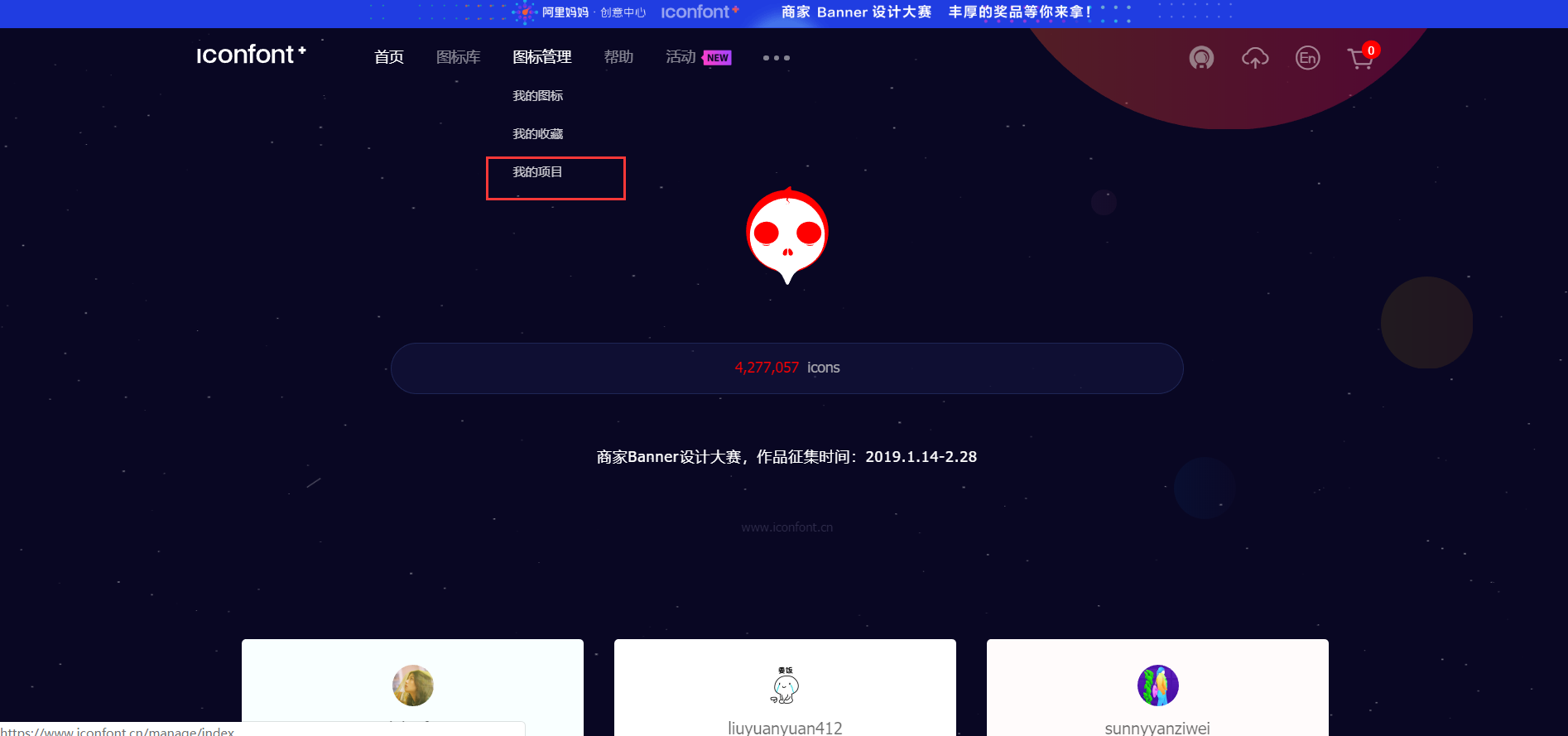
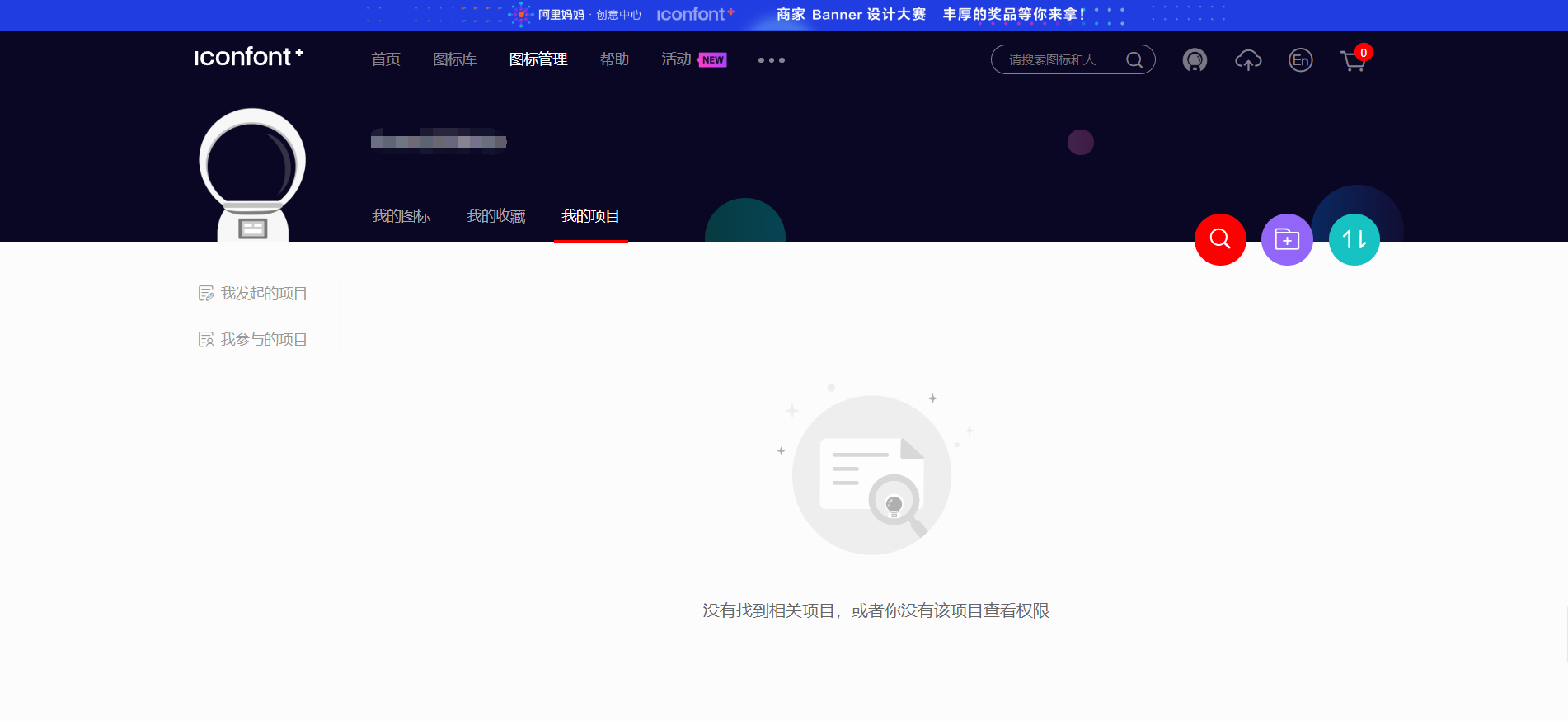
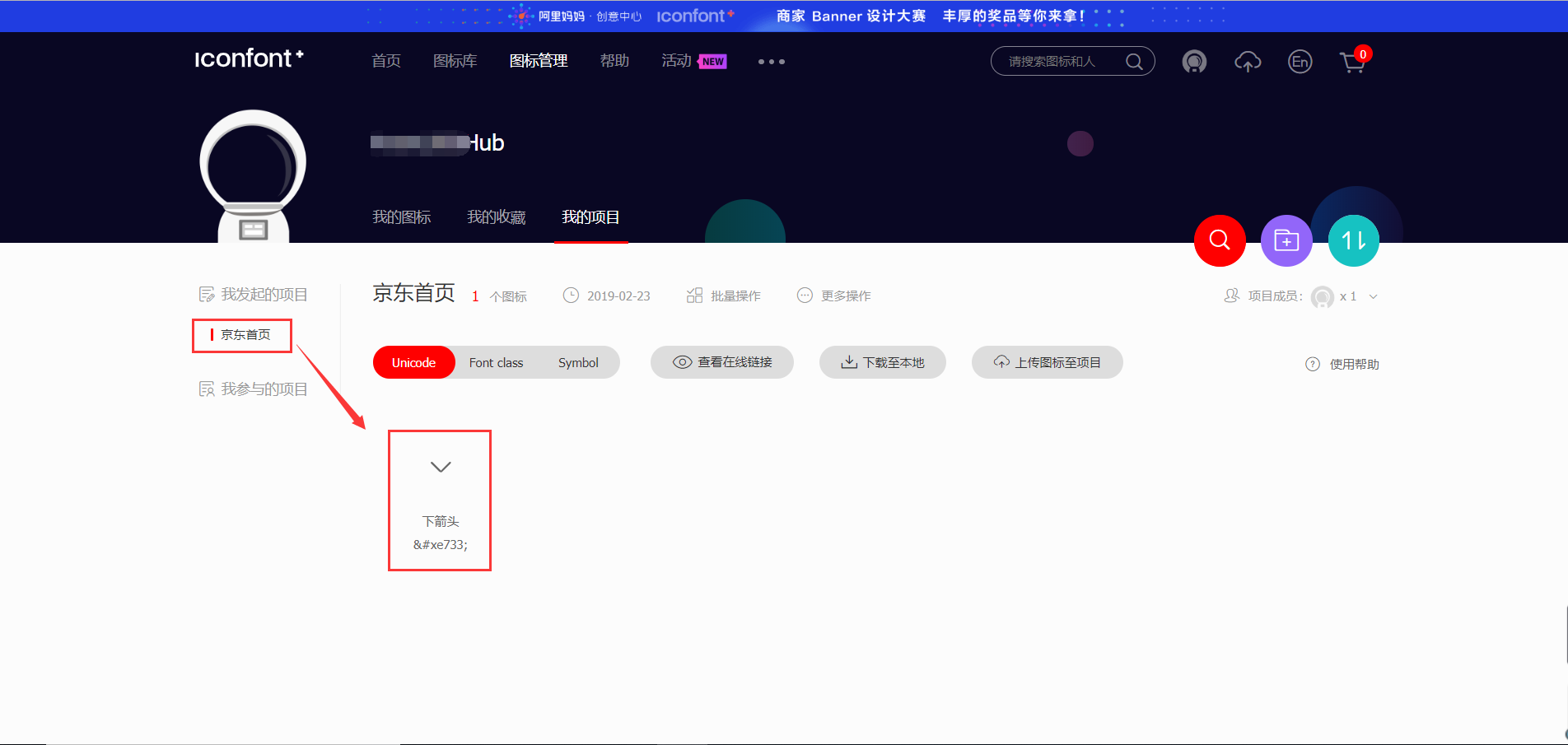
图标管理,进入我的项目


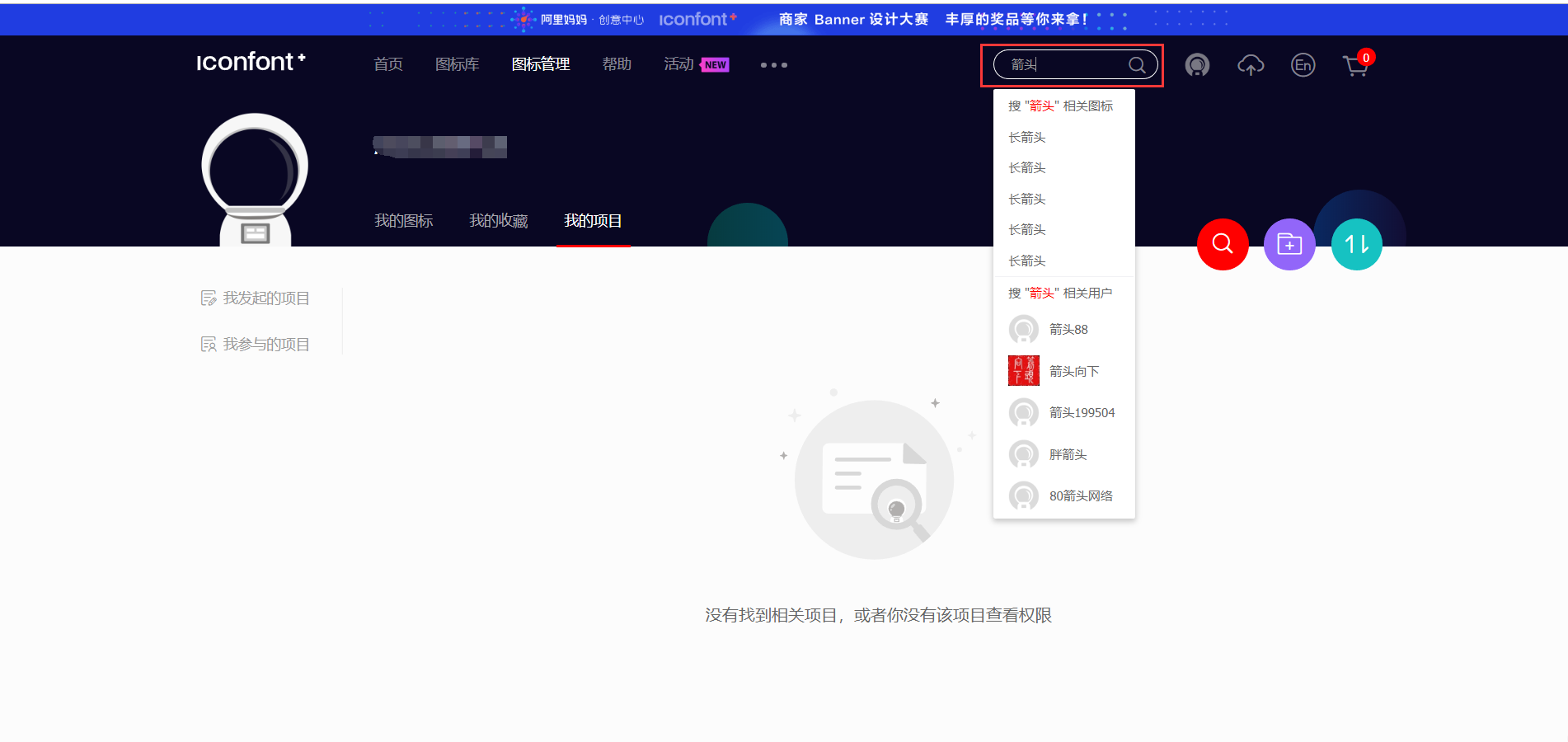
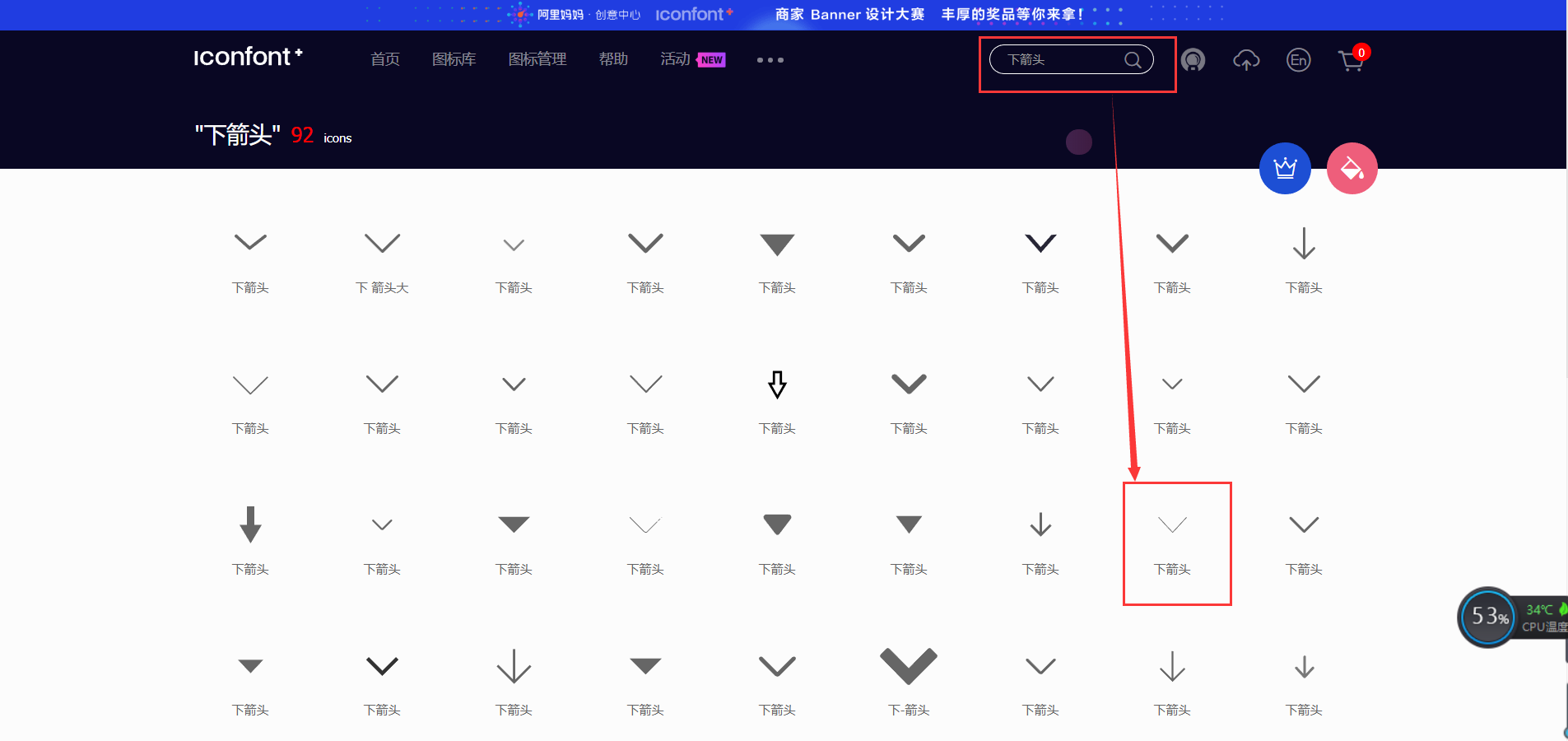
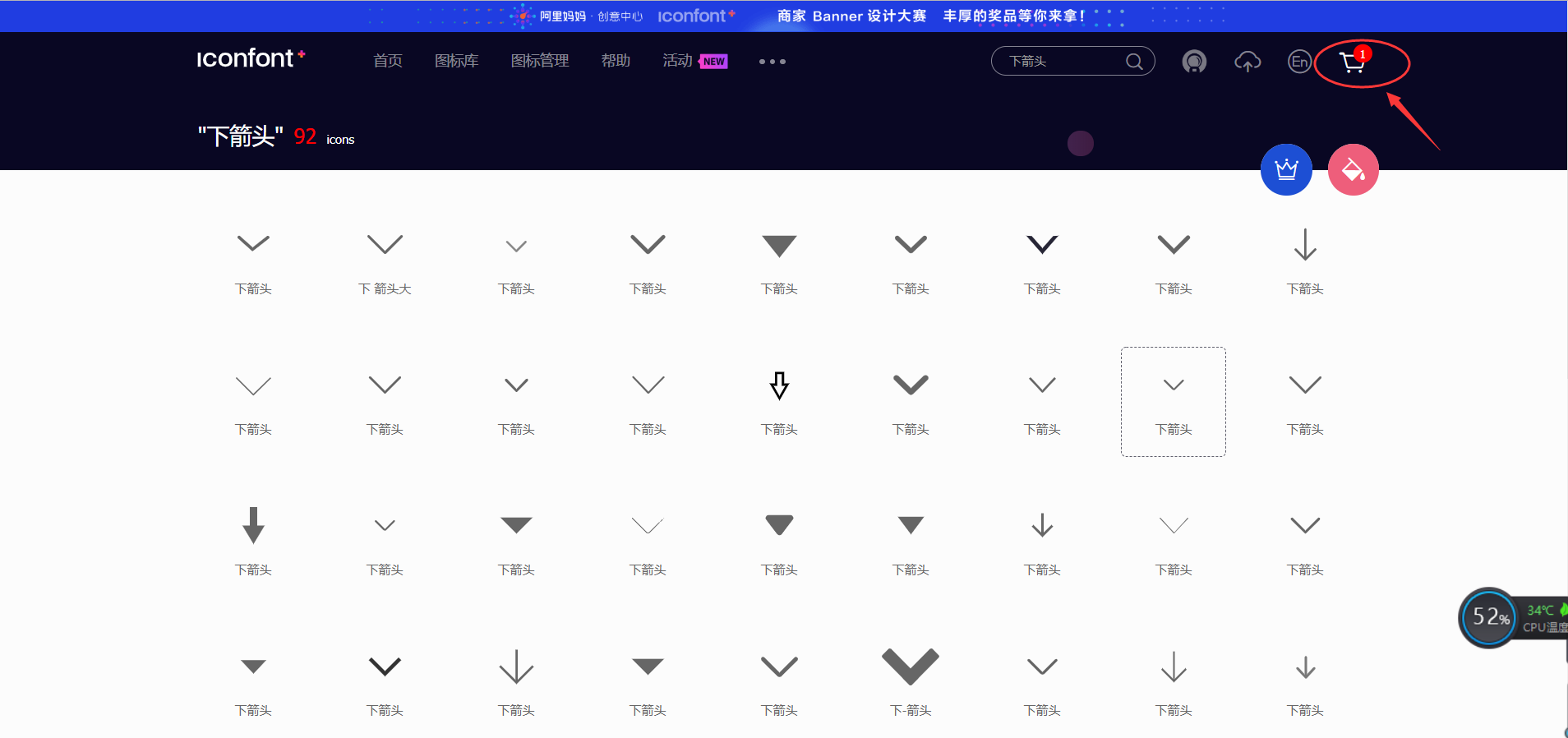
搜索图标,加入购物车


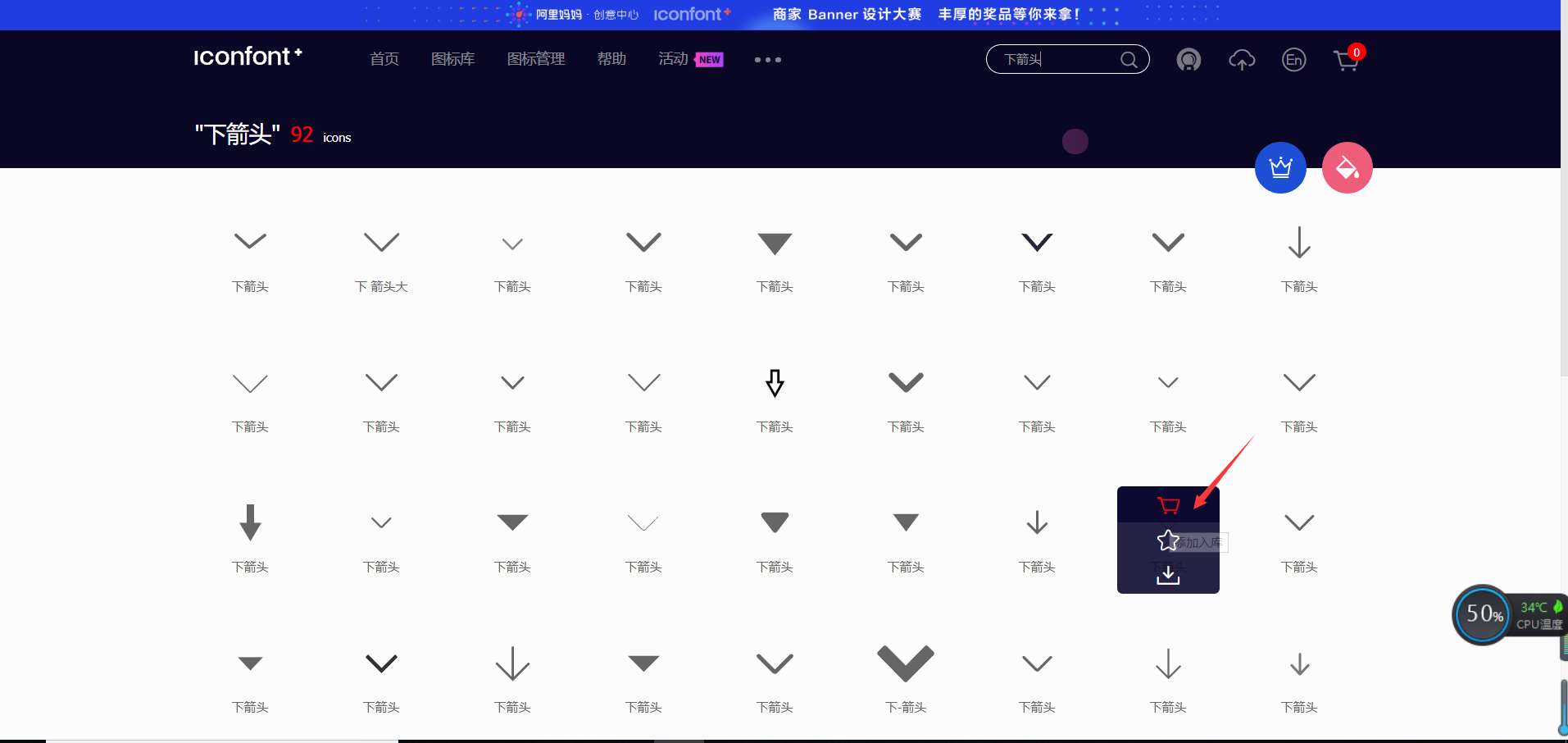
选择一个下箭头图标,选择加入购物车。

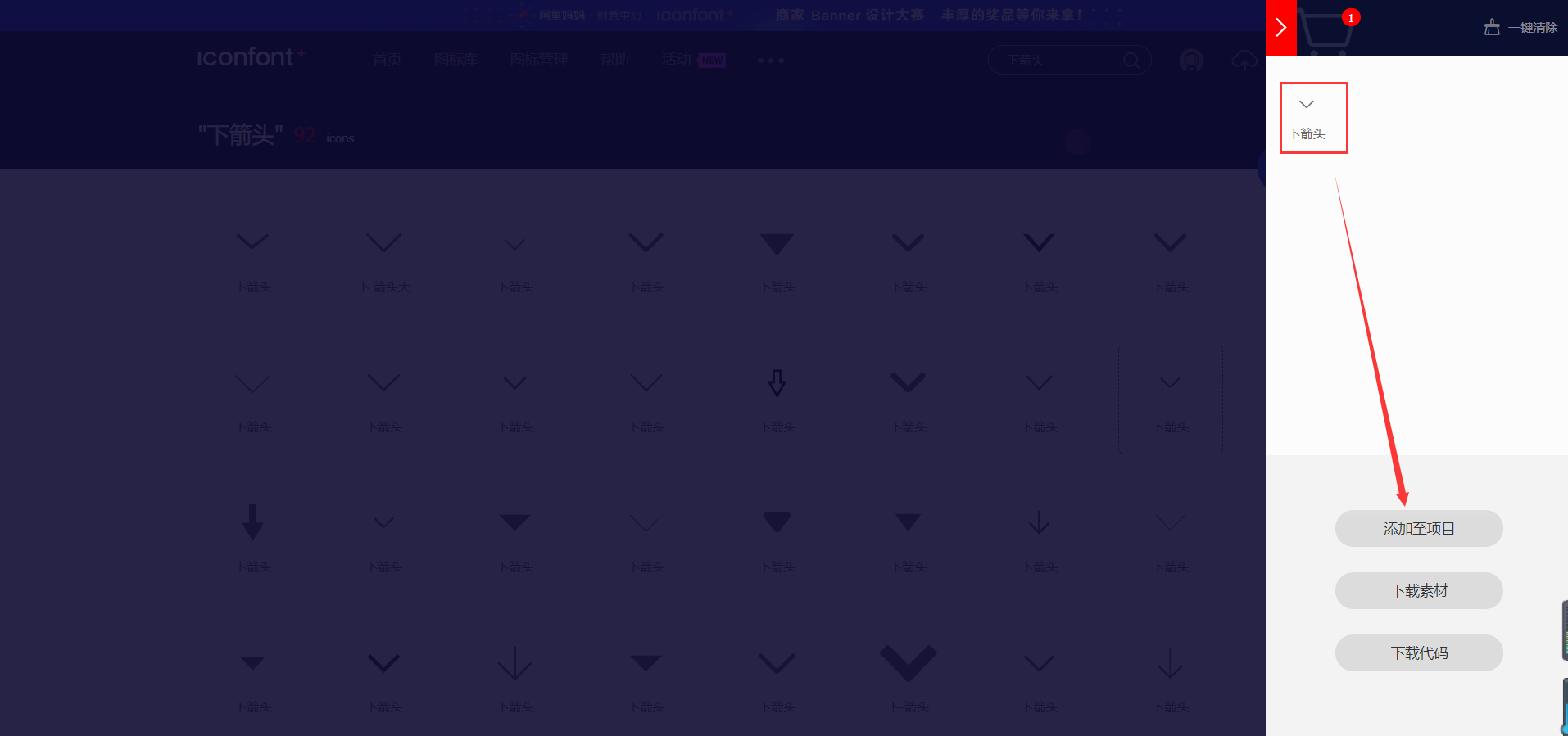
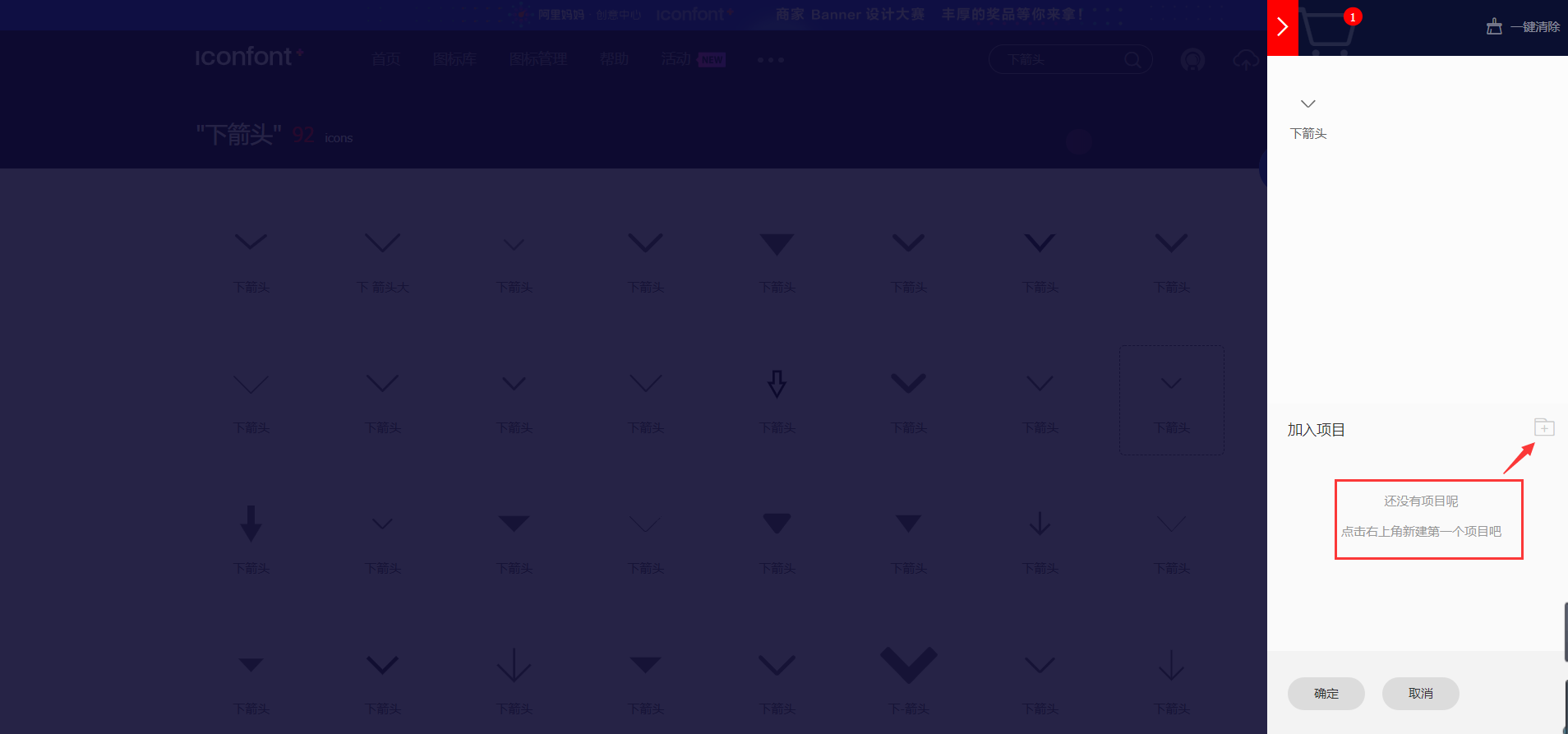
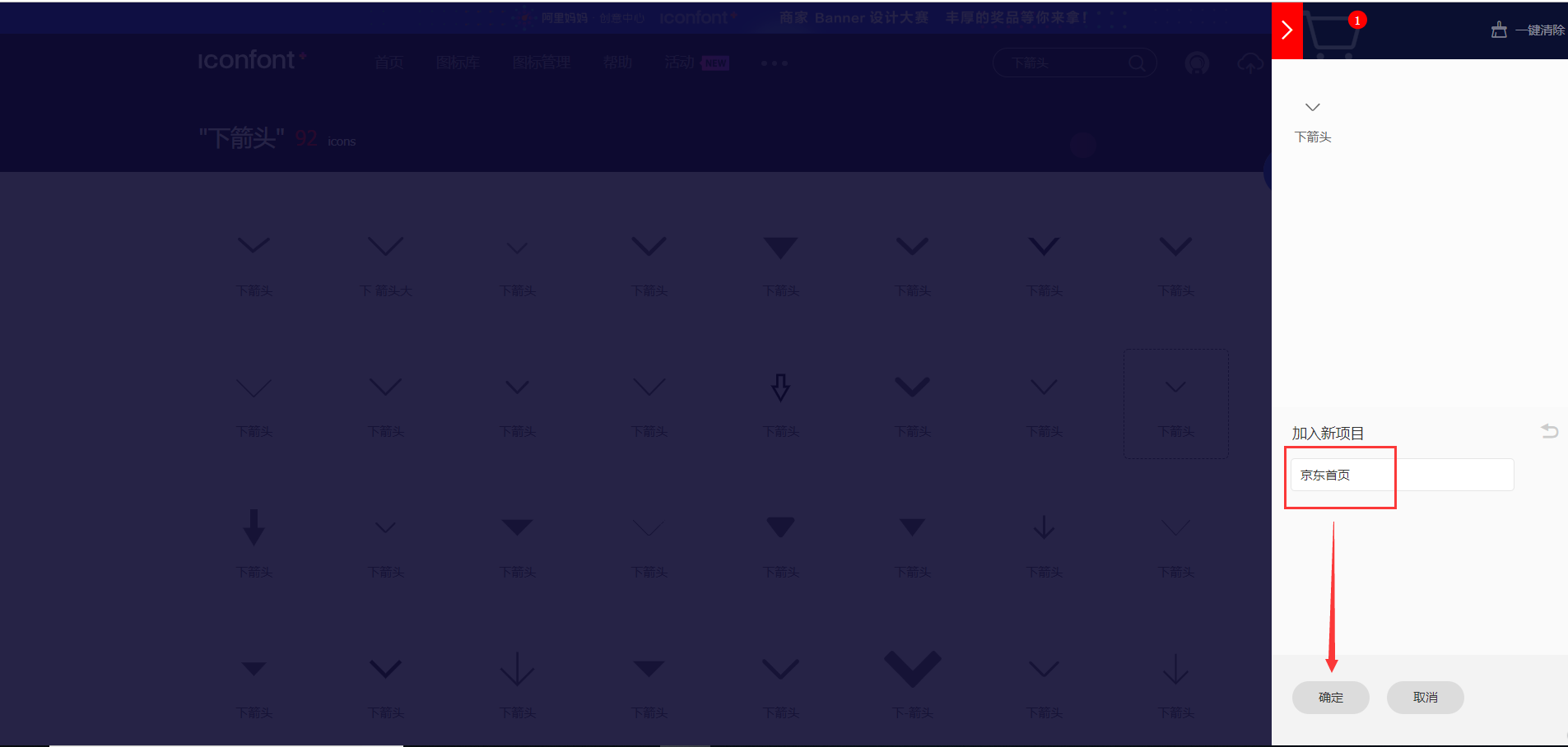
选择购物车的图标,加入项目





好了,上面演示已经新建了项目以及选择了图标。下面就要讲解怎么下载以及使用了。
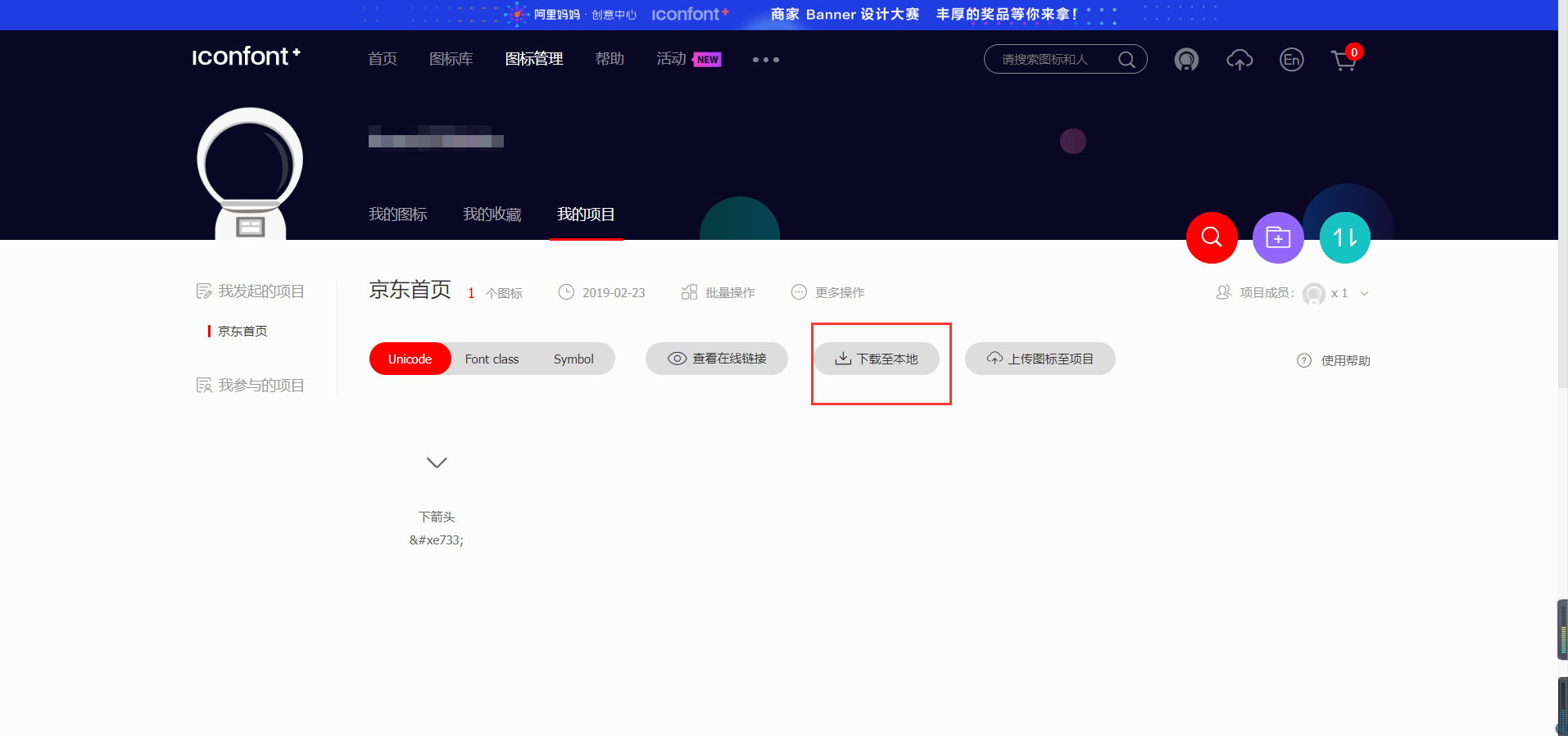
下载图标


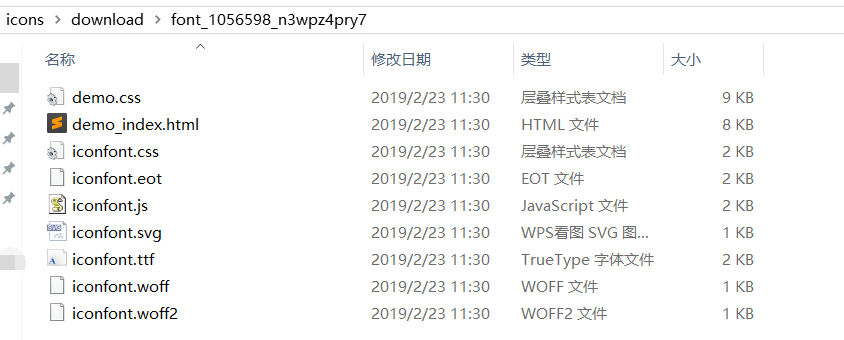
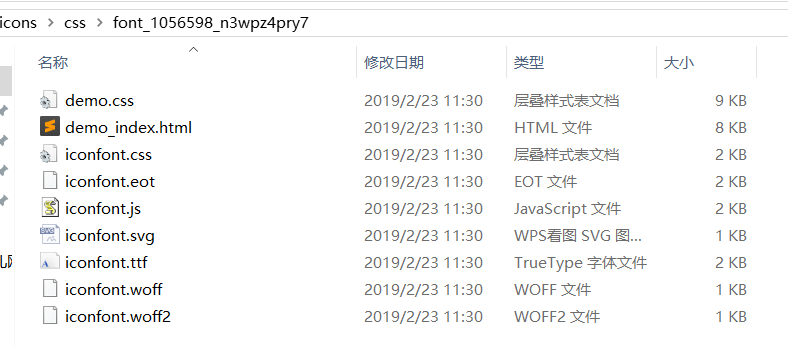
下载之后,可以看到里面有很多文件。
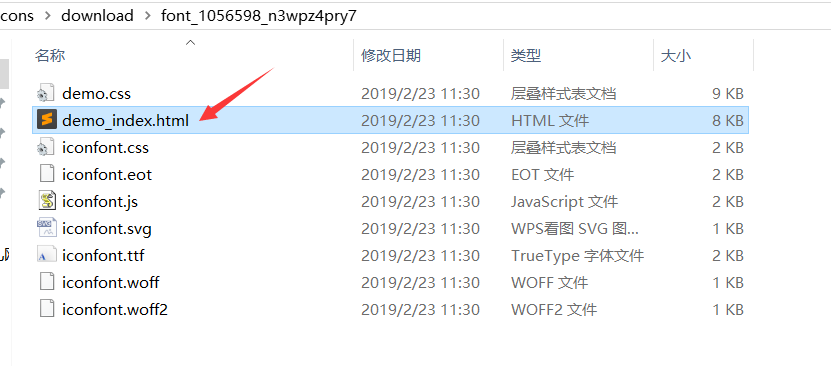
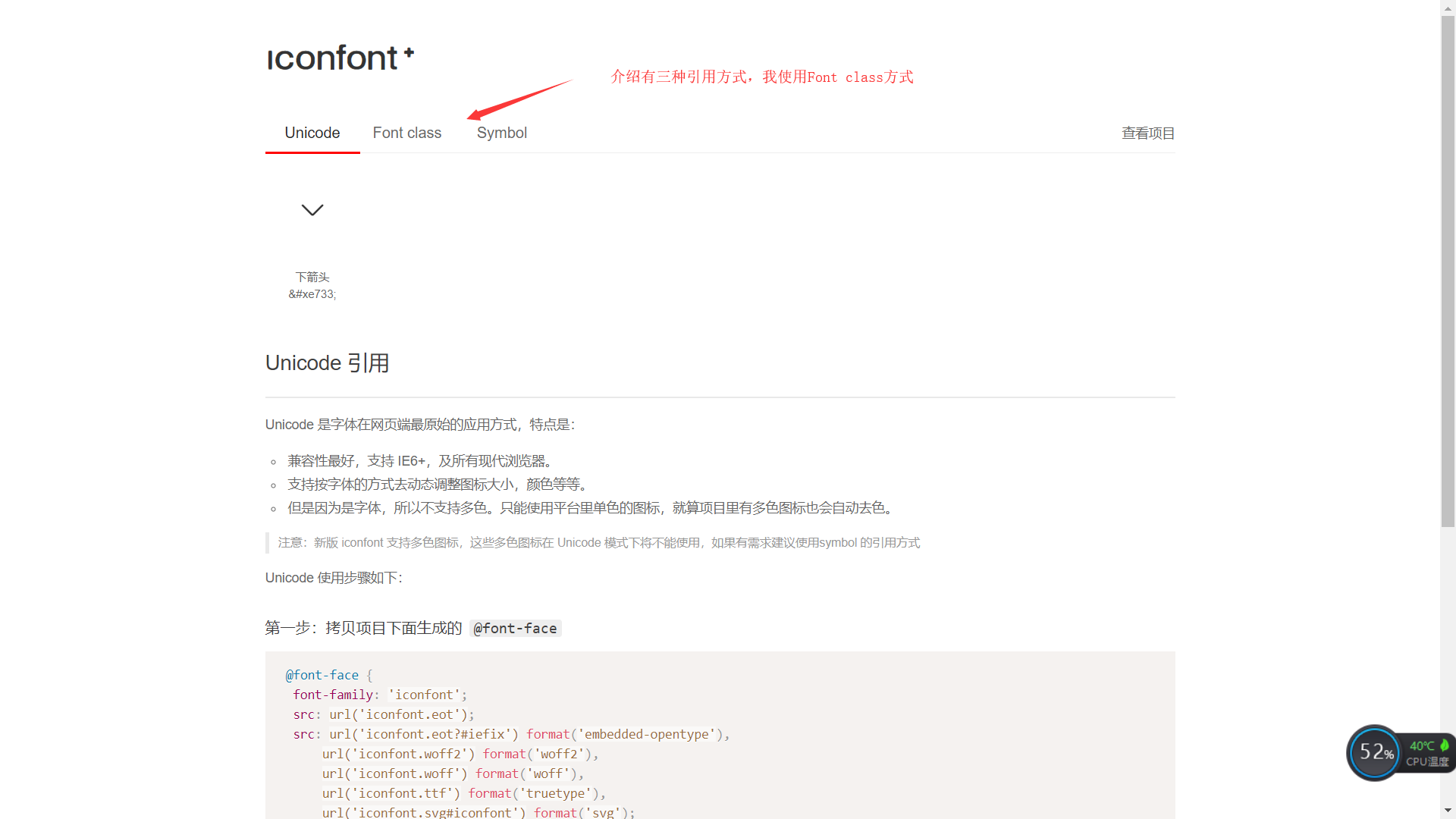
查看demo_index示例说明

使用浏览器打开demo_index.html,可以看到有三种引用方式,如下:

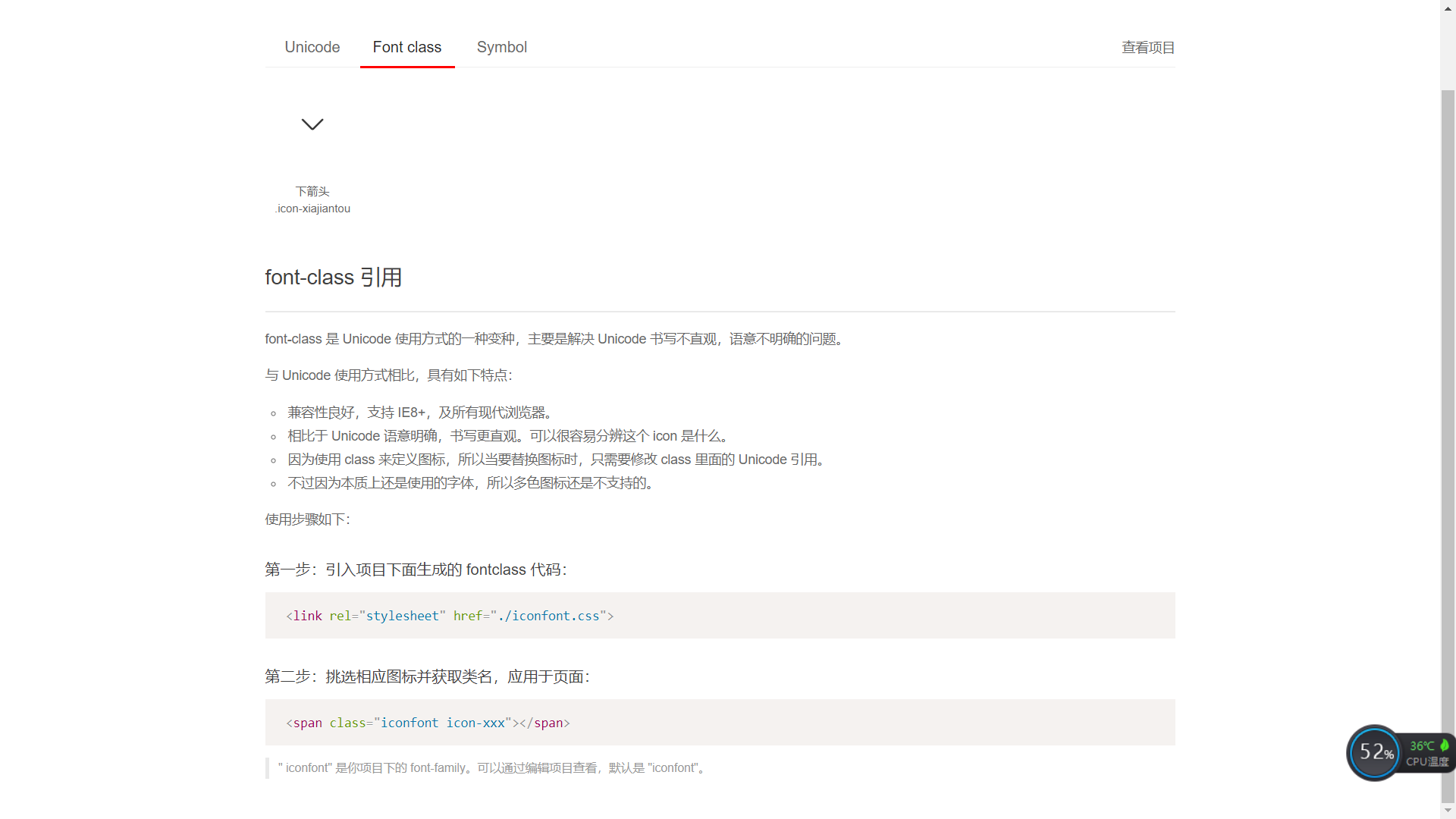
考虑写法比较方便的方式,我才用Font class方式,如下:

下面根据说明,新建一个测试项目引用一下看看。
新建的一个用来测试使用的项目

将图标下载的相关文件都放入css文件夹目录之中,如下:

编写HTML,引用图标
demo 说明引入步骤
第一步:引入项目下面生成的 fontclass 代码:
第二步:挑选相应图标并获取类名,应用于页面:
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
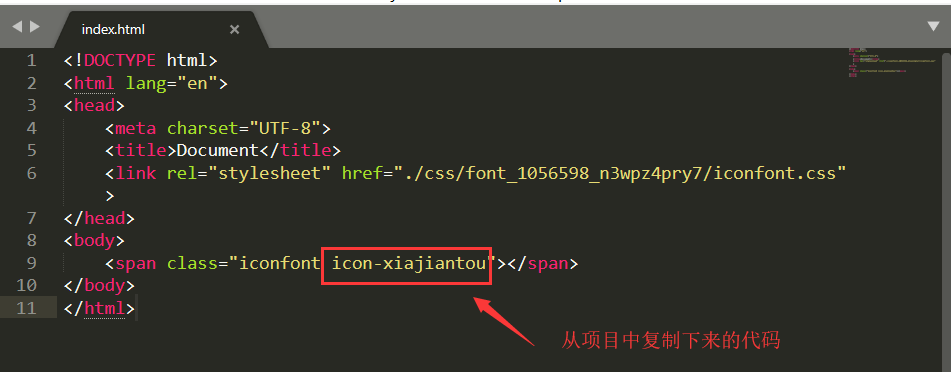
编写html
浏览器显示如下:

从上图就可以看出成功显示出来下箭头了。
但是从上面代码中的icon-xiajiantou 是从哪里来的呢?
下面来演示一下。
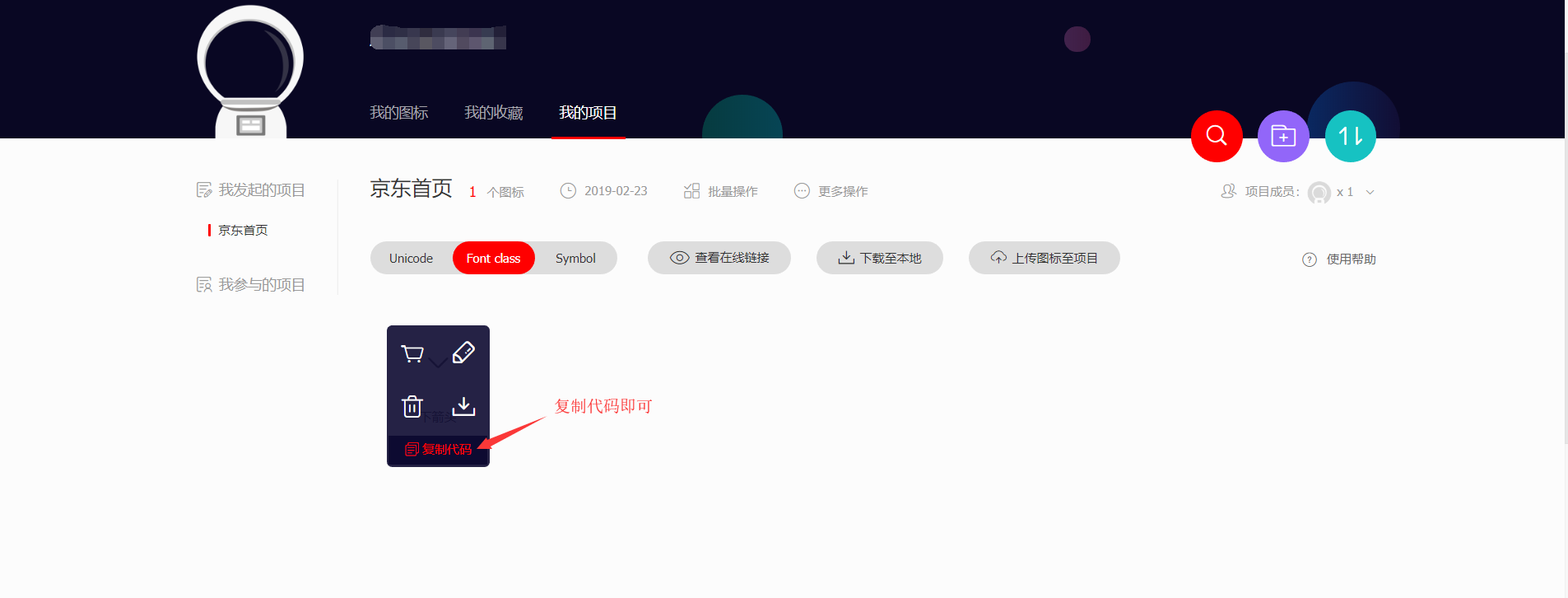
从项目复制图标的代码


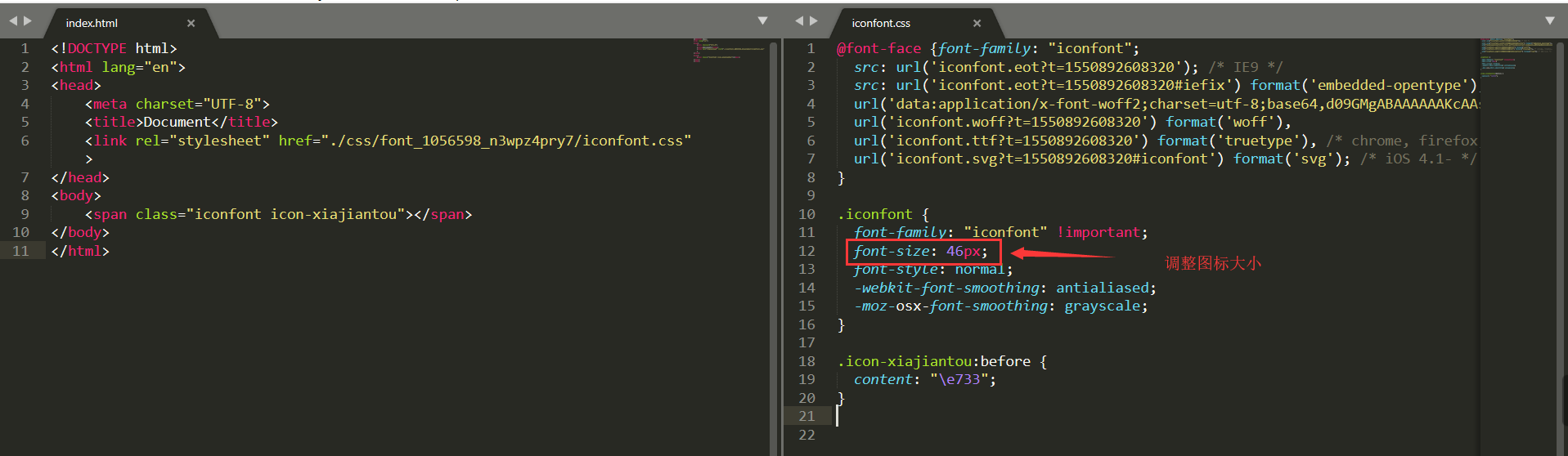
那么如何调整图标的大小呢?
设置图标大小
调节字体图标的大小是通过元素的font-size属性来控制的;

浏览器演示如下:

当然,使用Unicode的方式也很简单,这里就暂时不演示了。






评论