
访问安全的需求和大众的趋势使得我们该考虑给网站加ssl了,给网站加上ssl并不难,只要申请一个免费的ssl证书,在服务器端配置好ssl,wordpress稍加修改就可以实现https访问了。
申请免费SSL证书
如今免费的ssl证书申请机构不少,对于个人站长来说使用一个免费的DV SSL就可以了,要求更高的可以选择付费购买高级ssl证书。说到ssl证书,有以下三种:
| 数字证书 | DV SSL | OV SSL | EV SSL |
| 用户建议 | 个人 | 组织、企业 | 大型企业、金融机构 |
| 公信等级 | 一般 | 高 | 强 |
| 认证强度 | 网站真实性 | 组织及企业真实性 | 严格认证 |
| 安全性 | 一般 | 中 | 高 |
| 可信度 | 常规 | 中 | 高(地址栏绿色) |
我们能申请到的免费证书就是DV SSL,个人站长不二之选。
- Let's Encrypt(https://letsencrypt.org/)
- 是一个免费、开放,自动化的证书颁发机构,由 ISRG(Internet Security Research Group)运作。
StartSSL(https://www.startssl.com/)提供免费一年且可以无限续期的SSL证书(此证书和沃通已被火狐和谷歌浏览器不再信任,恢复时间不确定,谨慎申请,不再推荐)
- comodo ssl证书(https://ssl.comodo.com/)
- 科摩多提供免费3个月的 dv ssl证书
- 阿里云免费ssl证书(链接)
- 基于Symantec(赛门铁克)的免费SSL证书,(本网站申请使用的证书)
- 腾讯免费ssl证书(https://www.qcloud.com/product/ssl)
- 腾讯云提供SSL证书的免费申请,可秒级获得申请,并可以无限续期。
配置SSL证书
虚拟主机没有独立ip的可能不支持ssl证书,而虚拟主机一般是共享ip,如果有独立ip可以向空间商咨询一下。使用ssl最好是有自己的服务器,如购买一个vps搭建即可。web服务器又有apache、nginx、iis等版本,使用不同的web服务器配置的步骤也就不同,具体配置过程百度即可,有安装了vps面板的服务器配置ssl可能会容易一些。以下简单演示本站配置过程:(阿里云免费SSL证书+VPS | LNMP环境)

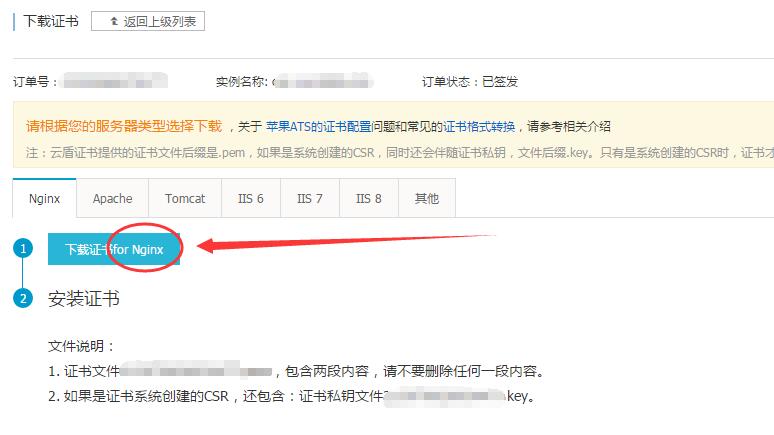
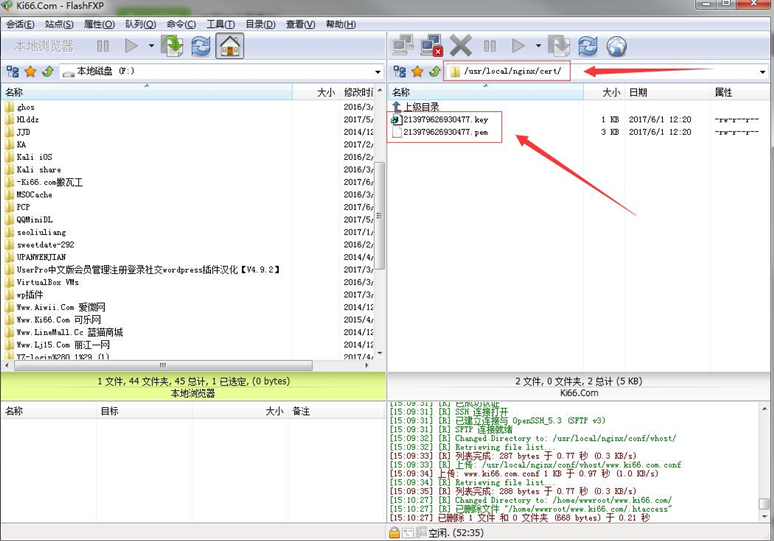
首先,下载证书,并上传到服务器。

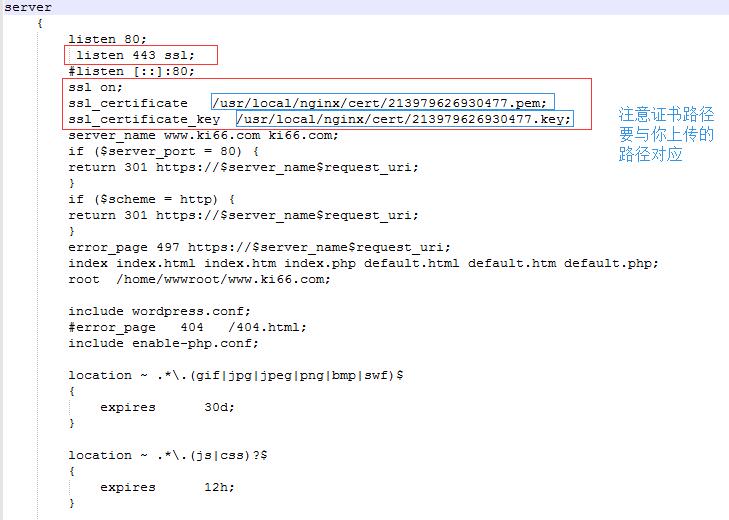
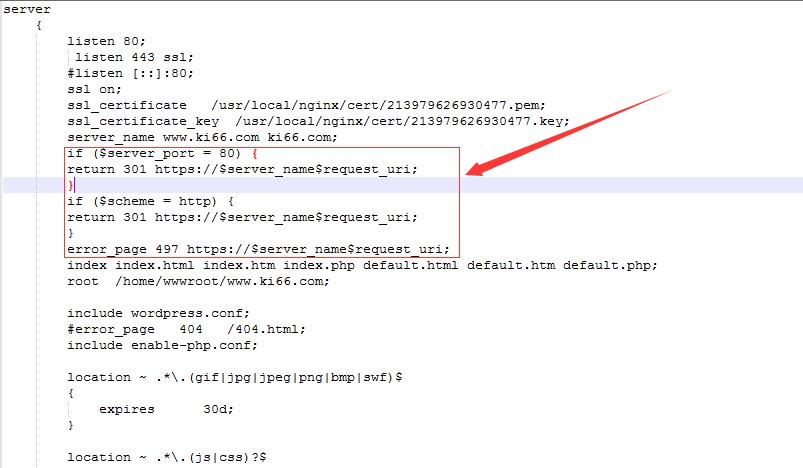
其次进入网站的目录下,找到usr/local/Nginx/conf下的"自己的域名前缀.conf"这个文件(安装Nginx的方法不同有可能目录也不一样),在文件中如图添加字段:
listen 443 ssl;
ssl_certificate /usr/local/nginx/cert/213979626930477.pem;
ssl_certificate_key /usr/local/nginx/cert/213979626930477.key;

重启nginx,ssl配置生效。
WordPress的相关设置
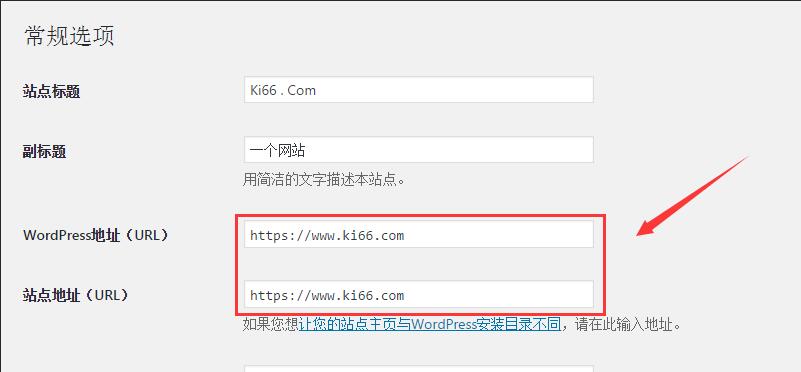
在服务器端配置好ssl证书并开启了443端口的话,就可以通过https://域名访问了,如果不能访问,前面的配置过程可能没有弄好。虽然能进行https访问wordpress了,但是在打开的页面下通过审查元素你会发现站内还是有部分js文件、css文件、图片等静态资源都是http链接。由于HTTPS协议的规定,https网站是不能引用http资源的或者需要点击窗口确认http资源的引用,结果是网站没有小绿锁虽然是https链接,并且各种js效果失效css样式缺失。https网页引用了http的资源小绿锁就没有显示,如果你不想再用http,那么可以在后台修改wordpress地址和站点地址,全部换成https://,如下图设置:

替换wordpress的http链接
由于我们在编辑文章时插入的图片都是都标上了http链接,所以打开网页时小绿锁依然没有显示。
提供两个代码可用于修改wordpress的http链接:
HTTPS绝对链接替换:替换wordpress网站中的http链接为https,代码放于主题function.php文件中。(注意替换的是标签仅是网站内部链接,外部无效)
- add_filter('get_header', 'fanly_ssl');
- function fanly_ssl(){
- if( is_ssl() ){
- function fanly_ssl_main ($content){
- $siteurl = get_option('siteurl');
- $upload_dir = wp_upload_dir();
- $content = str_replace( 'http:'.strstr($siteurl, '//'), 'https:'.strstr($siteurl, '//'), $content);
- $content = str_replace( 'http:'.strstr($upload_dir['baseurl'], '//'), 'https:'.strstr($upload_dir['baseurl'], '//'), $content);
- return $content;
- }
- ob_start("fanly_ssl_main");
- }
- }
HTTPS相对链接替换:替换wordpress网站中的http链接为//相对链接,即http中引用http资源,https引用https资源,自动适应:
- add_filter('get_header', 'fanly_ssl');
- function fanly_ssl(){
- if( is_ssl() ){
- function fanly_ssl_main ($content){
- $siteurl = get_option('siteurl');
- $upload_dir = wp_upload_dir();
- $content = str_replace( 'http:'.strstr($siteurl, '//'), strstr($siteurl, '//'), $content);
- $content = str_replace( 'http:'.strstr($upload_dir['baseurl'], '//'), strstr($upload_dir['baseurl'], '//'), $content);
- return $content;
- }
- ob_start("fanly_ssl_main");
- }
- }
http强制跳转https
当我们的网站https已经可以访问了又不想继续留着http的话,可以做一个http跳转https的301重定向,这样用户访问时就会自动跳转到https,非常方便。
进入网站的目录下,打开"自己的域名前缀.conf"这个文件,添加代码:







评论